Dreamweaver を使っていると、こんなことやあんなことができたら便利なのに、と思うことがよくあります。そのいくつかは Adobe やネット上で公開されている Dreamweaver 拡張機能をインストールして解決できるのでしょうが、その目的とするところが特定の用途だったりすると、必要とする拡張機能が見つからないこともあります。
Dreamweaver は Dreamweaver 自身を拡張する様々な方法が備わっています。その中の拡張機能という仕組みを使うと、プログラムから Dreamweaver を操作して、自らの目的に適うように Dreamweaver を拡張することができます。
ということは、前々から知ってはいたのですが、Adobe が公開している Dreamweaver CS3
拡張ガイド や
API リファレンス をざっと読んでも、要点が掴みにくかったり、具体的な振る舞いまで言及していなかったり、なんかこう入り口の壁が高い印象があって、取り組むのを敬遠していました。また、ネットで探しても、まとまった情報が少なかったのも、その敬遠の理由のひとつです。
新しいことをはじめるときは、どうしても苦しさが伴うのですが、どうしても実現したい機能が出てきたので、この機会に取り組むことにしました。その取り組みの中で、知ったことをいくつか紹介します。
まずお伝えしたいのは、小さなものであれば、思ってたよりも簡単に作れますということです。知らない、分からないというのが、行動の重石になっているのでしょうね。そこで、みなさんの中にも重石があって、その重石をいくらか軽くできないかという想いから、小さな実例を使って、プログラムから Dreamweaver を操作して拡張する方法をまとめてみました。(ごめんなさい。前置きが長すぎましたね。)
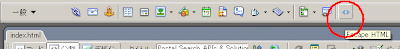
ツールバーに新しいボタンを追加(赤丸の部分です)して、

コードビューでテキストを選択して、そのツールバーのボタンをクリックすると、

選択したテキストを HTML エスケープする、という実例を用意しました。

はじめに、次のとおり、拡張機能のファイル群を格納するフォルダを作成します。今回は "Text" という名前のフォルダにしました。なお、"Objects" 親フォルダは、既存のフォルダです。
C:\Documents and Settings\<user>\Application Data\Adobe\
Dreamweaver 9\Configuration\objects\Text
続けて、次の HTML ファイルを用意します。その HTML ファイルは、"Objects\Text\EscapeHTML.htm" として、前述の "Text" フォルダに保存します。
<html>
<head>
<title>Escape HTML</title>
<script language="javascript">
// isDOMRequired
function isDOMRequired() {
return false;
}
// objectTag
function objectTag() {
var dom = dw.getDocumentDOM();
selection = dom.source.getSelection();
if (selection[0] == selection[1])
return;
var text = dom.source.getText(selection[0], selection[1]);
text = text.replace(/&/g, '&');
text = text.replace(/</g, '<');
text = text.replace(/>/g, '>');
text = text.replace(/"/g, '"');
text = text.replace(/'/g, ''');
return text;
}
</script>
</head>
<body></body>
</html>
続けて、ツールバーのボタンの画像ファイルを用意します。その画像ファイルは、"Objects\Text\EscapeHTML.png" として保存しました。
続けて、次のとおり、"Objects\insertbar.xml" ファイルを編集します。"ここから" から "ここまで" の separator と button 要素を追加しました。このファイルは、後で元に戻せるように、バックアップしておくのが無難です。
<category
MMString:name="insertbar/category/common"
folder="Common"
id="DW_Insertbar_Common"
>
(途中、省略)
<button
MMString:name="insertbar/tagChooser"
codeOnly="TRUE"
command="dw.showTagChooser()"
id="DW_TagChooser"
image="Common\Tag Chooser.png"
/>
<!-- ここから --/>
<separator />
<button
id="Text_EscapeHTML"
image="Text\EscapeHTML.png"
file="Text\EscapeHTML.htm"
enabled="_VIEW_CODE"
/>
<!-- ここまで --/>
</category>
これで準備はおしまいです。
最後に、これらのファイルを Dreamweaver にロードして、実際に使えるようにします。
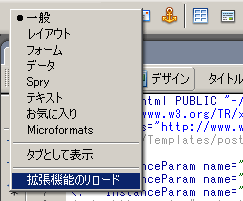
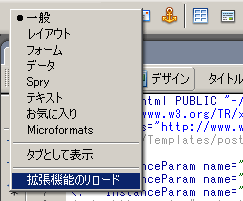
次のように、挿入バーのドロップダウンリストを Ctrl キーを押下しながら選択し、そのリストから拡張機能のリロードをクリックします。

すると、ツールバーに新しいツールバーが追加されます。そして、そのボタンをクリックすると、選択したテキストが HTML エスケープされます。このとき、間違いがあると、エラーとその理由を示すメッセージボックスが表示されるので、見直してください。
このエントリはここまでです。このエントリでは、プログラムから Dreamweaver を操作して拡張する大まかな流れを伝えることを意図しています。ですので、プログラムや設定の内容は、後日、具体的に詳しく説明します。