この JavaScript コードを Safari 3.1 と Opera 9.2 でテストしようとしたところ、TAB キーだとアンカーを移動できないことを知りました。これだと、a 要素の onfocus イベントのテストがしにくいです。
そもそも Opera の TAB キーは、フォームの要素を移動するためのものだそうです。その変わりに Opera は、別のショートカットキーを用意しています。
a キーでアンカーを進み、q キーでアンカーを戻ります。Ctrl + ↑↓ キーも同じ動きをします。また、Shift + ↑↓←→ キーで、アンカーとフォームの要素を上下左右に移動できます。
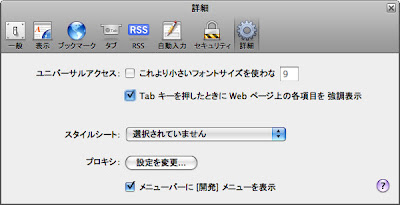
Safari の TAB キーも、フォームの要素を移動するためのものだそうです。が、次のように、"タブキーを押したときに WEB ページ上の各項目を強調表示" オプションを ON に変更すれば、その動きを変えることができます。

オプションを ON にすると、TAB キーを使ってアンカーとフォームの要素を移動できるようになります。もちろん Shift + TAB キーで、その逆に移動できます。
0 件のコメント:
コメントを投稿