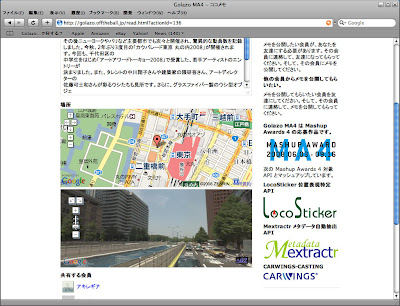
Golazo MA4 でメモを表示するとき、そのメモの位置を表す Google マップに加え、Google ストリートビューを表示して、その位置の風景を確認できるようにしてみました。
↓次のスクリーンショットのとおりです。
今回は、ココメモの "よく読む" のリンク先だけ対応しました。今後は、ココメモの追加や編集でも対応する予定です。

Google ストリートビューは、日本の主要都市しか対応していません。ですので、Golazo MA4 では、ストリートビューを表示できる位置(つまり、データが存在するとき)だけ、ストリートビューを表示する工夫をしてみました。
↓ソースコードを抜粋したものです。
// GStreetview
var pano = new GStreetviewPanorama(document.getElementById('pano'));
var client = new GStreetviewClient();
client.getNearestPanoramaLatLng(point, function(latlng) {
if (latlng) {
$('#pano').show();
pano.setLocationAndPOV(point);
}
GStreetviewPanorama オブジェクトを生成するとき、オプションの緯度経度をを与えません。そして、ストリートビューを表示する div 要素は、事前に display:none; で非表示としています。
GStreetviewClient オブジェクトの getNearestPanoramaLatLng メソッドを使って、メモの位置(point 変数がそれ)付近に、ストリートビューのデータがあるかどうか問い合わせています。
メモの位置付近にデータ(latlng 変数がそれ)が存在するときは、前述の div 要素を表示し、GStreetviewPanorama オブジェクトの setLocationAndPOV メソッドを使って、その位置のストリートビューを表示しています。メモの位置付近にデータが存在しないときは、何もしないので、ストリートビューは表示されなことになります。
Google ストリートビュー APIのノウハウをいくつか tips [okyuu.com] がとても参考になりました。ありがとうございます。
今回は、ただ単に、ストリートビューを表示するだけで、地図との連携といったインタラクティブな機能はありません。どのような機能や操作性が有益なのか、まだ掴めきれていませんので、よいアイディアがありましたら、ぜひ教えてください。
注意点です。主要な OS とブラウザで動作確認しましたが、MacOS X の Firefox2 だとストリートビューが表示されない現象を確認しています。また、古いバージョンの Flash Player だと、ストリートビューを操作するとき、JavaScript エラーが発生することがあります。Flash Player 9 以上をオススメします。
0 件のコメント:
コメントを投稿