CARWINGS-CASTING は、自動車(カーナビ)をインターネットに繋げて、自動車にインターネットの情報を配信するための仕組みを提供するものです。いわゆるテレマティクスサービスの一種です。
CARWINGS-Lab
CARWINGS-CASTINGは、RSS2.0をコンテナとして、CARWINGS情報配信向けに拡張されたタグセットを用いることでCARWINGS対応端末に位置などの付加情報を配信する方法です。
CARWINGSセンターから送信するパラメータ(車の現在位置など)に連動して動的にCARWINGS-CASTINGを生成することにより車の状況に応じた情報配信が可能です。
さらに、CARWINGS-CASTINGに含まれる緯度経度情報は、CARWINGS対応ナビゲーションの目的地に設定できたり、同じく電話番号はハンズフリーで発呼できるなど、ドライブ中のユーザに適した情報配信が可能です。とのことです。
なんだか面白そうで、何かに役立ちそうな予感がしたので、手始めに The geo microformat 生成ツールを改良して、次のようなフィードを配信するようにしてみました。
http://developmentor.lrlab.to/postal/microformats/geo?alt=rss
<item>CARWINGS-CASTING の配信を受けるには、CARWINGS 対応のカーナビが必要です。また、CARWINGS 対応のカーナビは、原則、日産自動車のディーラーオプションとしてしか購入できないようです。
<title>東京タワー</title>
<link>http://.../microformats/geo/35.658587,139.745428,15</link>
<description>35.658587, 139.745428</description>
<georss:point>35.658587 139.745428</georss:point>
<!--carwings-->
<carwings:readtitle>東京タワー</carwings:readtitle>
<carwings:readtext>35.658587, 139.745428</carwings:readtext>
<carwings:lat>35.658587</carwings:lat>
<carwings:lon>139.745428</carwings:lon>
<carwings:data><![CDATA[
東京タワー<br />
]]></carwings:data>
<carwings:tel>00-0000-0000</carwings:tel>
<!--<carwings:address></carwings:address>-->
<!--<carwings:mail></carwings:mail>-->
<carwings:link>
http://.../microformats/geo/35.658587,139.745428,15
</carwings:link>
<!--/carwings-->
</item>
ですが、そんなひとのためにか、CARWINGS エミュレータ という WEB アプリケーションが用意されているので、そのエミュレータを使って、前述したフィードの動作確認をしてみました。
↓がエミュレータのトップページです。このページの地図を使って、自動車の現在地を指定します。現在地は、住所を指定して移動できるようになっています。そして、フィードの URL を指定して、送信ボタンをクリックすると、カーナビの画面が表示されます。
カーナビでは、現在地のほか、目的地、経由地(最大5箇所)、進行方向、進行速度をリクエストパラメータとして、フィードを生成する CGI プログラムに引き渡されるとのことです。ですが、エミュレータは、現在地のみしか扱えないようです。

↓カーナビの画面に item 要素の内容が表示されます。送るやキーボードの上下を使って、item を移動できます。
吹き出しの中身は、音声による読み上げを表しています。carwings:readtitle 要素と carwings:readtext 要素が読み上げの対象です。省略したときは title 要素と description 要素が対象になりますが、読み上げ精度を保つなら、前者の要素に、機械が読み上げしやすいテキストを指定することになります。
carwings:lat 要素と carwings:lon 要素が含まれると、旗のアイコンが表示されます。変わりに georss:point 要素を指定してみましたが、なぜか認識されませんでした。エミュレータと仕様にギャップがあるようです。また、carwings:tel 要素が含まれると、電話のアイコンが表示されます。

↓カーナビの画面には carwings:data 要素の内容が表示されます。限られた HTML タグしか使えませんが、テキストのほかに画像も表示できます。また、carwings:link 要素が含まれると、その URL を表す QR コードが画面に重なる形で表示されます。カーナビと携帯電話などの接点に使えそうです。

読み上げ停止をクリックすると、次のようにメニューが切り替わります。そして、ここに行くをクリックすると、carwings:lat 要素と carwings:lon 要素を目的地に設定するようです。ただ、このエミュレータは、カーナビの機能はエミュレートしないので、あくまでもイメージです。

電話するをクリックすると、carwings:tel 要素の値がメッセージボックスに表示されます。

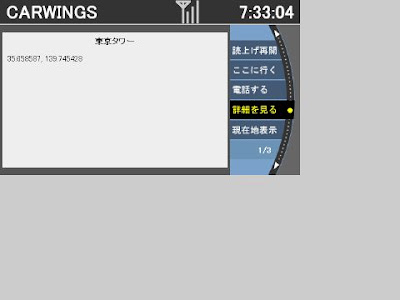
詳細を見るをクリックすると、title 要素と description 要素の値が表示されます。

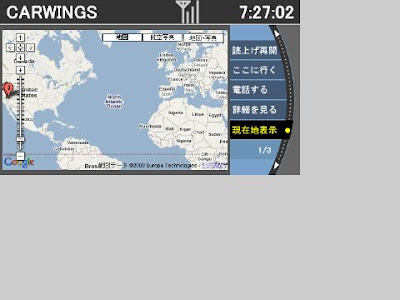
現在地表示をクリックすると、現在地を中心とした地図が表示されます。ただ、原因は把握していませんが、フィードが含む位置情報が、あまりにも広域(日本以外など)だと正しく地図が表示できないようです。

今回は、現在地に関わらずフィードを生成していますが、これをエミュレータが送信した現在地位の周辺にしぼってフィードを生成するようにすれば、単なる情報配信を超えた何かが実現できそうです。
でも、このエミュレータだけでは、とても物足りない気がします。音声による読み上げとか、地図をクルージングしながら定期的にフィードを取得できたりするとよいですね。さすがに日産車を購入するにもいかないので、日産車以外にも門戸を開くようなそんなことはできないのかなぁ。何が制約になっているのだろう。
0 件のコメント:
コメントを投稿