
デモを見る
はじめに フォートラベル API の旅行記検索 API を使って、入力した郵便番号からその地域の旅行記を検索します。続けて見つかった旅行記の写真(小)を20枚ほど並べます。
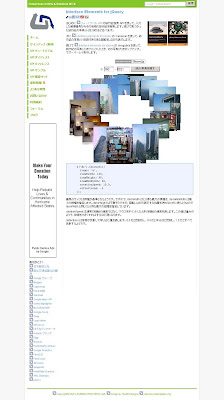
次に Interface elements for jQuery の Carousel を使って、旅行記の写真(小)を奥行きのある回転をしながら表示します。
続けて Interface elements for jQuery の Imagebox を使って、旅行記の写真(小)をクリックしたとき、その写真(大)をポップアップしてオーバーレイ表示します。
$('#r').Carousel({
items: 'a',
itemWidth: 120,
itemHeight: 90,
itemMinWidth: 60,
rotationSpeed: 10.0,
reflections: .5
});
画像のサイズは横幅が基準となるようです。ですので、itemWidth はとり得る最大の横幅を、itemMinWidth は最小の横幅を指定します。itemHeight は不要そうですが、回転しながら表示する位置を決めるために使うようなので itemWidth と同じくとり得る最大の縦幅を指定しています。rotationSpeed は通常の回転の速度ではなく、マウスをポイントしたときの回転の速度を表します。この値は重みのようで、数値を大きくすればするほど速くなります。
reflections は写真が反射して写り込む量を表します。0.0 だと反射なし、0.5 だと半分ほど反射し、1.0 だとすべて反射するようです。
 | KOKUYO アルバム絵本 旅行ブック お仕立て券16ページ写真13枚 KSSK-AEK13-1P by G-Tools |
0 件のコメント:
コメントを投稿