BLOGRANGER TG のブログパーツで、このブログのミニ地図が表示できなかったので、手始めに BLOGRANGER API の オートタギング API というのを使って、指定したブログのエントリからタグを自動推定して、そのタグごとにエントリを分類して表示するアプリケーションを作ってみました。さらに続けて、BLOGRANGER API の オートタギング API を使った別のアプリケーションを作ってみました。次のリンクからどうぞ。
Twitter.statuses.join(BLOGRANGER::TG)
今回は Twitter API を使いました。Twitter API で public_timeline を拾い続けて、そのユーザのアイコンを並べて表示していきます。このとき同時に、オートタギング API を使って、"つぶやき" のテキストからタグを自動推定します。そして、同じタグが推定された "つぶやき" 同士をくっつけて、アイコンをグループ化します。
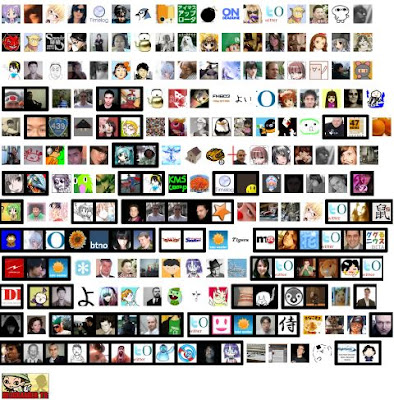
↓こんな感じです。黒い枠で囲まれたアイコンが、同じタグが推定された "つぶやき" を表します。つまり、同じ話題について "つぶやいた" であろうユーザのアイコンが並んで表示されることになります。アイコンをクリックすると "つぶやき" の内容を表示しますので、気になるグループがあったら確認してみるとよいでしょう。

同じタグが推定されて "つぶやき" をくっつけるとき、推定されたタグをアニメーションでちょっと大げさに表示します。↓こんな感じです。"リアル" というタグで "つぶやき" がくっついたことを表しています。

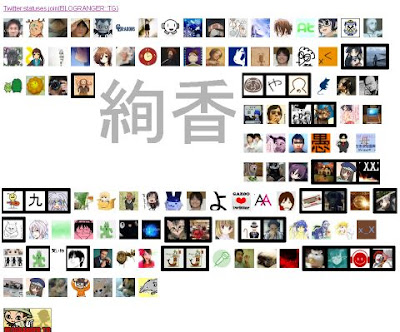
↓は "絢香" というタグで "つぶやき" がくっついたことを表しています。

"つぶやき" が少ないうちは、なかなかくっつきませんが、"つぶやき" が増えてくると、タグの推定が連鎖してきて、アニメーションが慌しくなってきます。しばらくぼ~っと眺めてみてください。
Twitter API で public_timeline を拾う頻度を高くしたいのですが、オートタギング API は、それなりの計算量がありそう?なので、その負荷を考慮しています。オートタギング API を使って "つぶやき" からタグを自動推定するたびに、1秒のウェイトを入れています。そのため、拾いきれない "つぶやき" がかなり出てくると思います。
1 件のコメント:
以前お話したMemoriumもそうですがこういうボーっと眺めるのは楽しいです。表示される言葉も時事ワードがちょこちょこあって、気になるワードが出てくると目がいってしまいますw
このページをデスクトップに設定すると面白そう。
コメントを投稿